[CocoaPods.git] / Specs / 6 / 1 / 9 / PullToRefreshCoreText / 0.1 / PullToRefreshCoreText.podspec.json
| blob | a8bd604e6cf654fae2ef69fcd7e58a4f7fb3a299 |
1 {
2 "name": "PullToRefreshCoreText",
3 "version": "0.1",
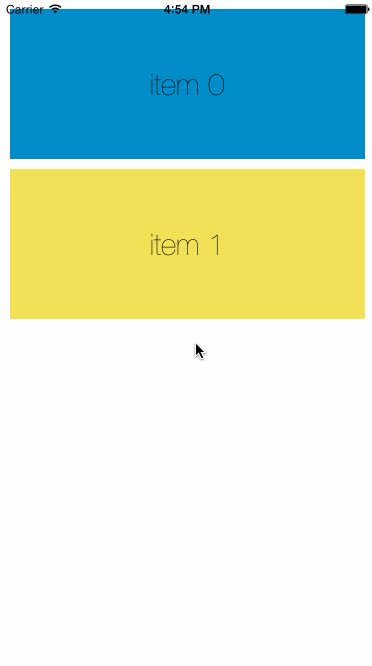
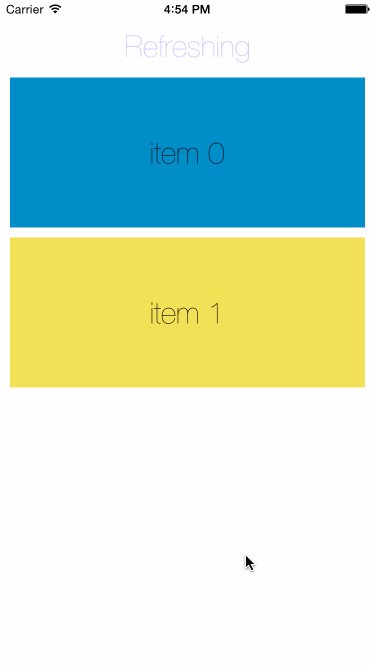
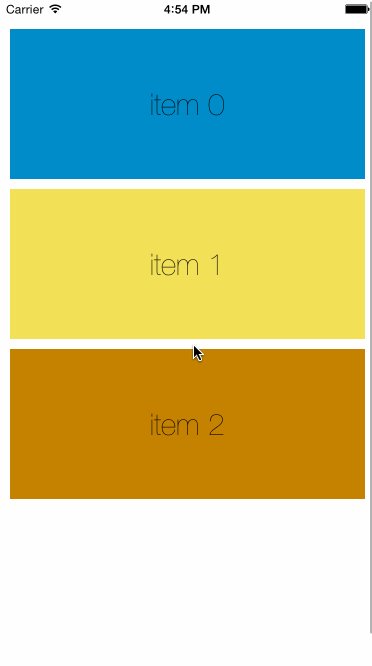
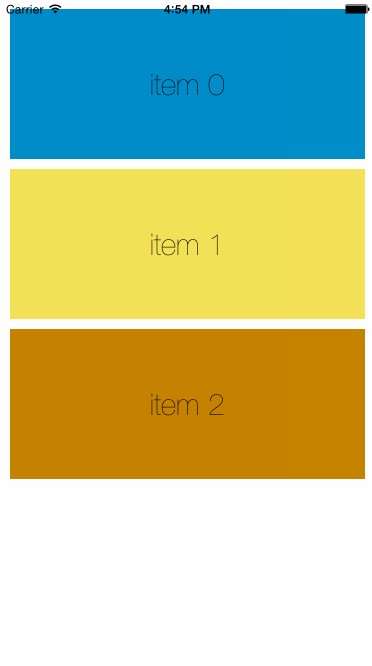
4 "summary": "PullToRefresh extension for all UIScrollView type classes with animated text drawing style ",
5 "description": "PullToRefreshCoreText\n=====================\n\nPullToRefresh extension for all UIScrollView type classes with animated text drawing style<br>\n\nDemo\n----\n\n\n\n\nUsage\n-----\nCopy the files in the folder named PullToRefreshCoreText to your project. <br>\nImport the \"UIScrollView+PullToRefreshCoreText.h\"\n\n\t- (void)addPullToRefreshWithPullText:(NSString *)pullText\n\t pullTextColor:(UIColor *)pullTextColor\n\t pullTextFont:(UIFont *)pullTextFont\n\t refreshingText:(NSString *)refreshingText\n\t refreshingTextColor:(UIColor *)refreshingTextColor\n\t refreshingTextFont:(UIFont *)refreshingTextFont\n\t action:(pullToRefreshAction)action;\n\nIt has 2 main texts, pulling and refreshing. <br>\nInit function has parameters for creating this texts with its strings, text colors and fonts. <br> \nLast parameter is the block function where loading code goes to. <br>\n\nAlternatively I added some other init methods if you want to use same texts or fonts etc. <br>\n\n\t - (void)addPullToRefreshWithPullText:(NSString *)pullText\n\t action:(pullToRefreshAction)action;\n\t \n\t - (void)addPullToRefreshWithPullText:(NSString *)pullText\n\t refreshingText:(NSString *)refreshingText\n\t action:(pullToRefreshAction)action;\n\t \n\t - (void)addPullToRefreshWithPullText:(NSString *)pullText\n\t font:(UIFont *)font\n\t action:(pullToRefreshAction)action;\n\t \n\t \n\t - (void)addPullToRefreshWithPullText:(NSString *)pullText\n\t refreshingText:(NSString *)refreshingText\n\t font:(UIFont *)font\n\t action:(pullToRefreshAction)action;\n\t \n\t \n\t - (void)addPullToRefreshWithPullText:(NSString *)pullText\n\t pullTextColor:(UIColor *)pullTextColor\n\t refreshingText:(NSString *)refreshingText\n\t refreshingTextColor:(UIColor *)refreshingTextColor\n\t font:(UIFont *)font\n\t action:(pullToRefreshAction)action;\n\n\nImplementation\n--------------\n\n //Create ScrollView\n self.scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame];\n [self.scrollView setContentSize:CGSizeMake(self.view.frame.size.width, self.scrollView.frame.size.height + 1)];\n [self.view addSubview:self.scrollView];\n\n \n //add pull to refresh\n __weak typeof(self) weakSelf = self;\n [self.scrollView addPullToRefreshWithPullText:@\"Pull To Refresh\" pullTextColor:[UIColor blackColor] pullTextFont:DefaultTextFont refreshingText:@\"Refreshing\" refreshingTextColor:[UIColor blueColor] refreshingTextFont:DefaultTextFont action:^{\n [weakSelf loadItems];\n }];\n\n\nOne last thing: you should call the `[scrollView finishLoading]` method after the load finishes.<br>\nOtherwise you stuck in refreshing state always.\n\nCredits\n=======\n\nBlogs and codes I used for creating this<br>\nhttps://github.com/jrturton/NSString-Glyphs<br>\nhttp://www.codeproject.com/Articles/109729/Low-level-text-rendering<br>\nhttp://ronnqvi.st/controlling-animation-timing/<br>\n",
6 "homepage": "https://github.com/cemolcay/PullToRefreshCoreText",
7 "license": "MIT",
8 "authors": {
9 "Cem Olcay": "ccemolcay@gmail.com"
10 },
11 "platforms": {
12 "ios": "7.0"
13 },
14 "source": {
15 "git": "https://github.com/cemolcay/PullToRefreshCoreText.git",
16 "tag": "v0.1"
17 },
18 "source_files": [
19 "PullToRefreshCoreText/*.{h,m}",
20 "PullToRefreshCoreText/PullToRefreshCoreText/*.{h,m}"
21 ],
22 "frameworks": "CoreText",
23 "requires_arc": true
24 }